Dosti častým dotazem začátečníků je, jak vlastně vyrobit šablonu pro Joomlu, protože prostě chtějí mít stránky, které budou jedinečné. Obvykle je odpověď moc nepotěší. Pokud jste totiž začátečník, nemáte moc šancí, jak si šablonu vyrobit sám. Není to totiž tak triviální záležitost, jak by se mohlo na začátku zdát. Jiné redakční systémy mají tuto problematiku vyřešenu jinak nebo alespoň přicházejí s nějakým „lidským“ nástrojem, který dokáže vaše představy převést do podoby stravitelné daným redakčním systémem.
Pokud máte nějaké stránky, obvykle si sednete a na papír si namalujete základní vizuální styl stránek a případně si jej vytvoříte v nějakém grafickém editoru. A pak nastává potíž. Struktura šablony (nebo lépe řečeno souborů šablony) je dána a musíte proniknout do správné syntaxe. Existuje k tomu dokumentace. Jenže proto, abyste si vytvořili jednoduchou šablonu, asi nebudete chtít studovat programátorské definice a převádět je na své představy.
Máte pak v podstatě tři možnosti. Svěřit tuto práci někomu jinému (a za peníze), stáhnout si nějakou šablonu a prohlédnout si její střeva a trochu si ji upravit, nebo se ponořit do studia dokumentace. Třetí možnost jsme již na úvod zavrhli (i když je to možnost asi nejlepší, nejste ničím omezeni, ale potřebujete opravdu spoustu času pro samostudium). Možnost číslo jedna je elegantní a pokud děláte stránky komerčního charakteru, je to asi nejvýhodnější. I v Česku existují lidé, kteří se živí tvorbou šablon pro Joomlu.
Někteří tvůrci šablon totiž za mírný poplatek umožní použít jimi vytvořenou šablonu. Jedná se obvykle o desítky eur. Máte pak volnou ruku při použití této šablony na svých stránkách, leckdo nabízí i úpravu na míru dle vašich požadavků. Nemáte však jistotu toho, že daná šablona se za čas neobjeví na každém druhém webu nebo na konkurenčním portále. Je zahrnuta do portfolia daného tvůrce. Představte si to jako např. výměnné kryty pro mobilní telefony. Zrovna ten váš zelený s maskovacím zabarvením je naprosto výjimečný, ale už nedokážete zajistit, že jej do 14 dnů nebudou prodávat na každém rohu v každé trafice.
Velmi používanou formou je i forma předplatného či členského poplatku v klubu, který zveřejňuje jisté množství šablon za měsíc a každý člen má právo používat šablony na svých stránkách. Vše je ošetřeno licenčními podmínkami klubu. Pokud vím, existují kluby s různými stupni členství podle toho, na jak dlouhou dobu předplácíte či pro kolikero stránek chcete šablony použít.
V Česku se také rozšířil nešvar, kdy se několik lidí domluví a předplatí si členství v nějakém klubu. Společně pak používají šablony. Nutno říci, že je to v rozporu s podmínkami. Vím však také o klubech, které nabízejí tzv. developerskou licenci, která umožní používat šablony komukoliv z vašich zákazníků a bez omezení. Patřičný poplatek je však samozřejmě vyšší.
Samostatnou kapitolou jsou tvůrci, kteří nabízejí kompletní vytvoření šablony a její exkluzivní použití na vašich stránkách. Obvykle se začíná již grafickým návrhem, případně se již nějaký existující grafický návrh převádí. Cena těchto šablon na míru se pohybuje někde ve stovkách eur, což není mnoho, když uvážíte, kolik práce musí tvůrce vynaložit.
Uvedené ceny za vlastní exkluzivní šablony samozřejmě nejsou nijak reprezentativní, protože se mohou výrazněji lišit a záleží na velikosti a složitosti vašeho projektu. Je jasné, že nadnárodní společnost využívající Joomlu dá vývojáři šablony mnohem větší prostor a mnohem více požadavků a také samozřejmě mnohem větší rozpočet. Uvedené cenové relace jsou tak pouze orientační, podezřele nízká či vysoká cena však může (ale nemusí) cosi signalizovat.
Pro nás ostatní tu zbývá jen možnost číslo dvě. Myslím tím nekomerční projekty či soukromé a nevýdělečné stránky. Možnost číslo dvě totiž není zase až tak k zahození. V zásadě jde o to, najít takovou šablonu, která svým typem vyhovuje, má vzhled, který se vám třeba líbí. Pak už je jen nutno vědět, kam sáhnout a případně šablonu upravit. Pokud mluvím o úpravě, obvykle mám na mysli úpravu obrázku obsaženého v hlavičce šablony, kde si třeba budete chtít napsat jméno vašich stránek nebo firmy.
S úpravou již hotových šablon však pozor. Velmi snadno se můžete dostat do konfliktu s případnou licencí šablony. Některé šablony, které jsou šířeny zdarma, jsou takto šířeny za podmínky, že nebudou nijak upravovány. Jiné zase požadují, aby nebyl z patičky/hlavičky šablony odstraňován odkaz na původního autora. Jiné zase neumožňují komerční využití atd. Kliček je spoustu a neexistuje žádná univerzální rada. Nejvolněji můžete nakládat se šablonami šířenými pod licencí GNU/GPL. Je však zapotřebí tomu věnovat pozornost, pochybení se můžete dopustit opravdu snadno.
Šablony v Joomle se rozdělují na dva typy podle určení. Nejvíce používány a samozřejmě nejviditelnější jsou šablony pro uživatelskou část. jejich aplikací změníte vzhled vašich stránek, tedy to, co uvidí uživatel, který na vaše stránky zavítá. Druhým typem jsou šablony pro správcovskou část, kterých zase není tolik a které definují vzhled správcovské části a mohou usnadnit některé často prováděné činnosti. Nemají však vliv na část uživatelskou.
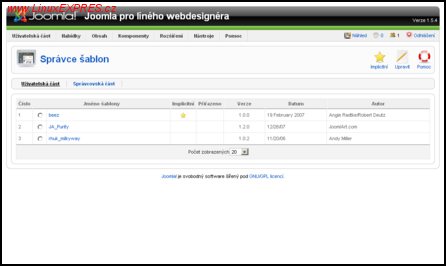
Jako příklad si uvedeme jednu z dodávaných šablon a ukážeme si, na co se soustředit při úpravě vaší vlastní šablony. Abychom si to mohli ukázat prakticky, přepněte si prosím svou výchozí šablonu uživatelské části na tu, pojmenovanou Beez. provedete to ve správcovské části kliknutím na nabídku Rozšíření – Správce šablon, pak klikněte na šablonu Beez a klikněte na tlačítko výchozí.
Nastavení výchozí šablony uživatelské části na šablonu Beez
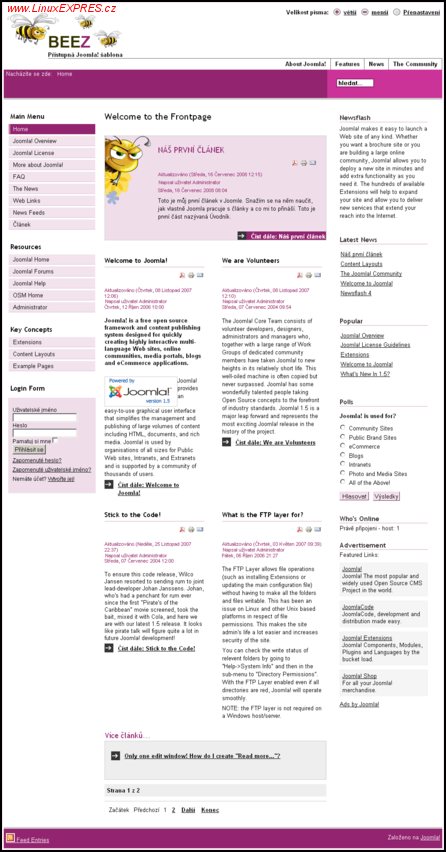
Po nastavení se samozřejmě změní vzhled vašich stránek, ovšem obsah a veškerá nastavení zůstanou zachována. Po přepnutí vypadají stránky asi jako na dalším obrázku.
Stránky se šablonou Beez
Abychom mohli vůbec provádět jakékoliv změny v šablonách, musíme si vysvětlit, kde jsou šablony ve struktuře Joomly vlastně „utopeny“. Všechny nainstalované šablony najdete přímo ve struktuře Joomly, přesněji ve složce /cesta_k_joomle/templates/jmeno_vasi_sablony. V našem případě to tedy bude /cesta_k_joomle/templates/beez. Uvnitř této složky najdete několik podsložek a souborů, které je dobré znát. Nejdříve se podíváme na podsložky. Najdete zde:
- css – složka obsahující všechny CSS soubory definující styly šablony
- html – obsahuje soubory, které předefinovávají standardní Joomla soubory obsažené v jádře
- images – obsahuje všechny obrázky, které jsou v šabloně použity
Naprosto analogicky – šablony pro správcovskou část jsou umístěny ve složce /cesta_k_joomle/administrator/templates/jmeno_vasi_sablony. Pokud chcete podrobnější informace o struktuře šablony, podívejte se na http://docs.joomla.org/Tutorial:Understanding_Joomla!_templates.
Navíc ve složce šablony najdete ještě několik souborů, které jsou pro její správné fungování nezbytné:
- index.php – hlavní soubor definující vlastní vzhled šablony, obsahuje všechny pozice a definice vzhledu
- templateDetails.xml – soubor definující meta informace pro instalátor šablon a správce šablon
- templateThumbnail.jpg či png – soubor obsahující náhledový obrázek šablony, není povinný
- favicon.ico – soubor s ikonou, která se objeví v adresním řádku vašeho internetového prohlížeče. Pokud ji nepoužijete, bude použita standardní s logem Joomly. Jedná se o standardní obrázek formátu ICO o velikosti 16 x 16 bodů.
Ve složce samozřejmě můžete najít i spoustu dalších souborů či podsložek. Tohle je struktura, která by měla být dodržena každou šablonou a při vytváření vaší vlastní šablony byste se měli od této struktury odpíchnout.
A jak to aplikovat na šablonu Beez? Chceme totiž změnit úvodní logo šablony, ale nevíme, v jakém je souboru. Já k tomu používám dva postupy. Prvním z nich je metoda „pokus/omyl“, kdy pomocí prohlížeče obrázků nakouknu do složky images dané šablony a hledám nějaký obrázek, který by mohl být logem. Postupně procházím všechny přítomné obrázky a zjišťuji, že logo je k mému velkému překvapení umístěno v souboru logo.gif. Stačí tedy v libovolném grafickém editoru otevřít tento soubor a patřičně jej upravit.
Druhá metoda je trochu sofistikovanější. Ve vašem internetovém prohlížeči si zobrazte danou stránku, poté klikněte pravým tlačítkem na obrázek s logem a z nabídky zvolte Vlastnosti. Zobrazí se přesná cesta k obrázku, ze které už snadno odvodíte, který obrázek obsahuje logo a kde je obsažen. Tento obrázek pak upravte v grafickém editoru.
Při úpravě loga si dávejte pozor na rozměry obrázku, nezvětšujte ani jej nezmenšujte, mohlo by dojít k porušení vzhledu. Pokud budete chtít něco v obrázku upravit, malujte přímo do tohoto souboru nebo si vytvořte nový se stejnými rozměry a uložte jej na dané místo s původním jménem. Po znovunačtení stránky bude v šabloně vaše upravené logo.
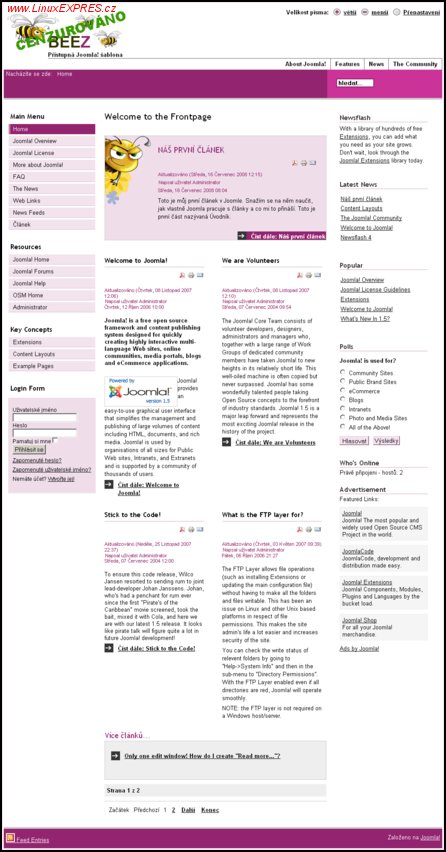
Platí zde: před úpravami si pro jistotu vše zazálohujte, pokud se totiž něco nepovede, můžete se vrátit k původní podobě šablony. Jak může taková úprava dopadnout, můžete vidět na následujícím snímku obrazovky.
Upravené logo
Asi nejtransparentnější způsob je ten, že vůbec nebudete přepisovat původní soubor logo.gif, ale vytvořte si nějaký úplně nový, třeba logonew.gif. Pak se však musíte vrhnout na úpravu kódu přímo v souboru index.php. V textovém editoru najděte výskyt řetězce logo.gif a nahraďte jej řetězcem logonew.gif. V některých případech je však logo definováno pomocí CSS souboru, pak musíte najít definování loga tam. Postup je pak stejný, tj. nahradíte výskyt logo.gif za logonew.gif. Je s tím více práce a výsledek je stejný. Obvykle používám metodu první tj. přímo přepisuji již definované soubory. Pokud budete chtít vložit logo jiných rozměrů, pak už se editaci kódu nevyhnete. Jenže to už se nepohybujeme v oblasti začátečníků.
Úprava některých log v šablonách není úplně jednoduchá, neboť logo je rozděleno na několik částí. V tom případě si dávejte pozor na to, kterou část potřebujete upravit.
Když to všechno shrnu – tvorba šablon pro Joomlu není zrovna moc uživatelsky přívětivá, ale je možná. Existuje několik metod, jak toho docílit. Někteří uživatelé však Joomlu opouštějí právě kvůli tomu, že šablonu libovolných tvarů a vzhledů nelze vytvořit jaksi jednoduše a intuitivně. Musíte vědět, co děláte. Neexistuje na to ani nějaký jednoduchý nástroj. Na druhou stranu je však zapotřebí říci, že možnosti šablon jsou velmi široké a není problém vytvořit téměř cokoliv (pokud víte jak). Podrobnou dokumentaci hledejte na http://docs.joomla.org/Joomla!_1.5_Template_Tutorials_Project. Nějaká cílená a česká dokumentace neexistuje, jedná se spíše o nějaké jednorázové články, které jsou k nalezení třeba na www.joomlaportal.cz.
Aby byl výčet úplný, musím ještě dodat, že oficiální stránky Joomly nemají žádnou sekci zabývající se šablonami, musíte se spokojit s těmi, které nabízejí její uživatelé. Jako velmi dobrý a asi nejpřehlednější zdroj šablon nabízených zdarma bych použil www.joomlaos.de a jejich sekci šablon pro verzi 1.5. Příklad klubů je www.joomlart.com nebo www.joomlasolutions.com.